What Is a Web Server?
A web server is a computer system or software that hosts websites and serves web pages to users over the internet. It processes incoming requests from users (like when you click on a website link) and sends back the appropriate content (such as HTML pages, images, or videos) to the user’s browser.
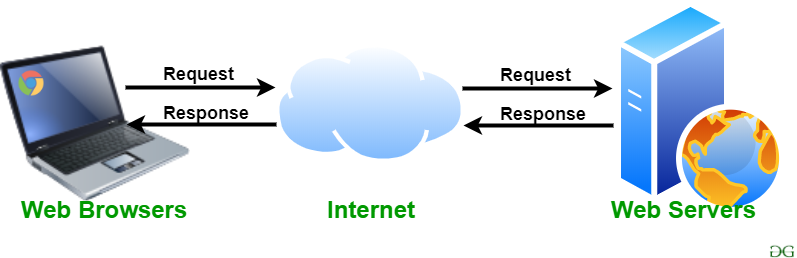
In simpler terms, when you type a website address into your browser or click a link, your browser sends a request to the web server, and the web server responds by delivering the page you want to see.
How Does a Web Server Work?
The process of how a web server works can be broken down into four main steps:
1. Receiving a Request
When a user wants to view a website, their web browser (such as Chrome, Firefox, or Safari) sends an HTTP (Hypertext Transfer Protocol) request to the web server. This request asks the server for the specific content associated with the URL the user entered.
For example, if a user visits www.example.com, their browser sends a request to the web server that hosts the example.com website.
2. Processing the Request
Once the web server receives the request, it processes it by looking for the requested files or content. These files can include HTML documents, CSS stylesheets, JavaScript files, images, videos, or any other resources needed to display the website correctly.
If the requested file is found, the server moves on to the next step. If not, it usually sends back an error message like “404 Not Found.”
3. Generating a Response
Once the server locates the requested files, it generates an HTTP response that contains the content. This response is sent back to the user’s browser, and it can include HTML pages, images, or other media, depending on the request.
In addition to the actual content, the response includes status codes, like “200 OK” (which means everything worked fine) or “404” (which means the requested page wasn’t found).
4. Delivering the Content to the User
After the response is generated, the web server sends it back to the user’s browser, which displays the content. If the request was successful, the browser shows the web page the user wanted to visit. If there was an error, the browser may show a message indicating what went wrong (e.g., “Page Not Found”).
This entire process happens almost instantly—usually within milliseconds!
Types of Web Servers
There are several types of web servers, each with its own strengths and use cases. Here are some of the most popular web servers:
1. Apache HTTP Server
- Overview: Apache is one of the most widely used web servers in the world. It is open-source, highly customizable, and compatible with many operating systems, including Windows and Linux.
- Key Features: Flexibility, reliability, and the ability to run multiple websites on one server using virtual hosting.
2. Nginx
- Overview: Nginx (pronounced “engine-X”) is known for its speed, scalability, and ability to handle a large number of concurrent connections. It is often used as a reverse proxy server and load balancer in addition to serving web content.
- Key Features: High performance, low resource usage, and excellent handling of static content like images and files.
3. Microsoft Internet Information Services (IIS)
- Overview: IIS is a web server created by Microsoft that is built into the Windows Server operating system. It integrates well with other Microsoft products and is commonly used in enterprise environments.
- Key Features: Integration with Windows, security features, and support for ASP.NET applications.
4. LiteSpeed
- Overview: LiteSpeed is known for its speed and efficiency, making it a popular choice for websites that need to handle heavy traffic. It is compatible with Apache configurations, making it easy to switch between the two.
- Key Features: Faster than Apache in serving static content, high security, and DDoS protection.
5. Node.js
- Overview: Unlike traditional web servers, Node.js is a JavaScript runtime that can be used to build both the client-side and server-side of a web application. It is ideal for real-time applications like chat systems or online games.
- Key Features: Non-blocking, asynchronous processing and ideal for real-time communication.
Components of a Web Server
A web server consists of both hardware and software components that work together to deliver web pages to users. Let’s take a look at these components:
1. Hardware
The hardware component of a web server refers to the physical machine (computer) that stores and processes web content. These machines are often located in data centers and are designed to run 24/7, ensuring that websites remain available at all times.
2. Software
The software component is what enables the web server to communicate with users’ browsers. This software includes the web server application (such as Apache or Nginx), which processes HTTP requests and delivers content, as well as operating systems like Linux or Windows that run the server.
3. Content
The actual website content—HTML files, images, videos, etc.—is stored on the server. When users request this content, the server retrieves it and sends it to their browser.
HTTP and HTTPS: How Web Servers Communicate
When a web server communicates with a user’s browser, it does so using either HTTP (Hypertext Transfer Protocol) or HTTPS (Hypertext Transfer Protocol Secure).
1. HTTP
HTTP is the protocol used by web servers to transmit web pages and other data over the internet. However, HTTP does not encrypt the data being transmitted, which means it can be intercepted by third parties.
2. HTTPS
HTTPS is a secure version of HTTP. It uses encryption (SSL/TLS) to protect the data transmitted between the web server and the user’s browser. This is especially important for websites that handle sensitive information, such as passwords, credit card numbers, or personal data.
Most modern websites use HTTPS to ensure that user data is kept safe from potential hackers.
Web Servers and Databases
Many websites, especially dynamic ones (such as social media platforms, e-commerce sites, or blogs), rely on databases to store and retrieve information. When a user requests a page from such a website, the web server often interacts with a database to retrieve the relevant content.
For example, when you visit a news site and click on an article, the web server retrieves the article’s content from a database and sends it to your browser. Common databases used by web servers include MySQL, PostgreSQL, and MongoDB.
Caching: Enhancing Web Server Performance
One of the key ways web servers ensure fast delivery of content is by using caching. Caching is a process that stores copies of frequently accessed content (such as web pages or images) so that the server doesn’t need to retrieve them from scratch every time they are requested.
By serving cached content, web servers can significantly reduce load times, improve performance, and reduce the strain on the server.
Conclusion: Web Servers Power the Internet
Web servers are the backbone of the internet. They handle millions of requests per second, serving web pages, images, and videos to users worldwide. Understanding how web servers work helps us appreciate the complexity behind a simple click on a website.
From receiving and processing requests to delivering content securely, web servers are essential for making sure the internet runs smoothly. Whether you’re a website owner or just curious about the technology behind the web, knowing the ins and outs of web servers is key to understanding the digital world we live in.